Section & Column Booster je plugin s otevřeným zdrojovým kódem pro WordPress Elementor, který umožňuje nastavit sloupce v responzivním designu a umožňuje nastavit požadovanou šířku sloupce v px, em, calc(), auto a dalších CSS vlastnostech, navíc umí měnit pořadí sloupců, které se může hodit především v responzivním designu. Rozšiřuje také možnosti se zarovnání sloupců v sekci podobně jako CSS Flex Box.
Proč jsem plugin vytvořil?
Elementor pro WordPress je skvělý nástroj webdesignéra, ale ne vše v něm funguje podle představ samotných designérů. Tu a tam se občas stane, že se musí použít vlastní CSS a proklikávat se inspektorem HTML, hledat zanořené prvky, jejich CSS tříd, které se ručně upravují, aby se dosáhlo potřebných výsledků. Protože mě při tvorbě šablon v Elementoru chyběla funkce vlastní šířky sloupců s možností zadat ji v pevné šířce nebo možnost dopočítání pomocí calc(), tak jsem tuto možnost přidal a rád se o ni podělím s dalšími webdesignéry, navíc jsem funkci rozšířil o možnost vložení všech CSS width validních hodnot, což se může hodit při použití vlastních proměnných a nebo již zmiňovaného calc(). Plugin je implementací CSS Flex, který plugin Elementor v základním sestavení u sloupců nenabízí a designér by si ho musel u každého sloupce a sekce psát vlastním CSS, a to značně prodlužuje čas realizace designu.
Co plugin nabízí?
Alternativu flex/grid designu
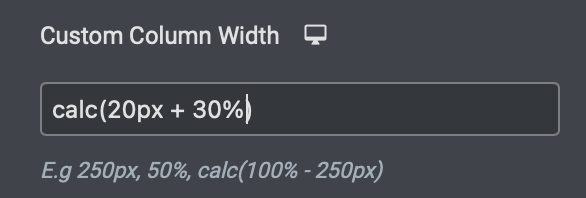
Plugin rozšiřuje možnosti sekcí a sloupců. Při návrhu se často setkává designér s grid designem. Bohužel Elementor nemá žádnou přímou implemntaci gridu a možnosti přichytávání prvků stejně jako v grafických programech. Pomocí CSS funkce calc() lze docílit grid designu relativně jednoduše za pomocí odpočítání šířek a součtu ostatních „sloupců“.
Nastavení vlastní šířky sloupce
Šířku sloupce není nutné nastavovat jen za pomocí calc(), ale všeobecně platí pro všechny přípustné hodnoty v CSS width. Tedy, em, px, %, auto, fit-content a další.

Řazení sloupců
Skvělá funkce hlavně v tabletovém a mobilním designu. Určitě to znáte, když máte 3 a více sloupců v jedné sekci, ale na tabletu nebo telefonu potřebujete přeskládat jejich pořadí. Elementor v základu zvládne otočit všechny sloupce (první bude poslední a poslední prvním), ale už je neumí konkrétním sloupcům přidat pořadí na které se mají umístit tak jak designér zamýšlí a je nutné pak tuto možnost řešit skrýváním některých sloupců a psát sloupce duplicitně. Tuto možnost přidává právě tento plugin do elemntoru.

Vše je responzivní
Přesně tak, všechny funkce lze nastavit zvlášť pro jednotlivá zařízení a šířky obrazovky. Usnadní to nejeden problém a nahradí velkou část vlastního CSS.
Sekce a vnitřní sekce
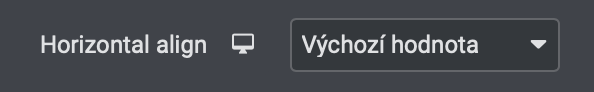
Plugin funguje jak na sloupce v sekcích tak i ve vnitřních sekcích. Sekcím přidává možnosti řazení sloupců, mezery mezi sloupci a zarovnání těchto sloupců. Podobně jako CSS Flex. V budoucnu budou všechny funkce pluginu rozšiřovány aby se plugin přiblížil co nejvíce specifikacím kompletního CSS Flexboxu.

Ukázka pluginu

Použití pluginu
Plugin jsem využil i při tvorbě hlavní stránky mého webu jakubforman.eu, plugin mi umožnil vytvořit Pixel Perfect design díky tomu, že jsem dokázal zarovnat sloupce do jednotlivých stran a to bez vlastního CSS.

Stažení pluginu
Plugin momentálně není dostupný na oficiální stránce WordPress pluginů, ale časem se objeví i tam. Momentálně ho lze získat z mého GITu na tomto odkazu https://github.com/JayJay666/section-column-booster/releases, ps: stahujte vždy verzi a aktualizaci provádějte ručně.